Your website is a very important marketing tool. It provides information, educates consumers, and should convince them to purchase. It may also be the place transactions take place. To be successful online, you need to optimize your website. This needs to be done for desktop and mobile devices.
While many companies are optimizing their desktop websites, many forget the importance of also having a mobile friendly website. Over 70% of searches are made on mobile devices.
It’s therefore critical that you make your website mobile friendly. A website that isn’t mobile friendly will affect user experience, drive potential customers away, and affect your SEO efforts, among other things.
Keep reading to understand the full importance of optimizing your website for mobile and to learn 3 easy ways to make your website mobile friendly.
Why Do You Need a Mobile Friendly Website?
The number of those searching the web on a mobile device as opposed to on desktop is increasing everyday. In fact, 50-70% of website traffic is currently coming from mobile devices. It’s therefore crucial that you make your website mobile friendly.
Your content will not show in the same way on mobile as it does on desktop. This means that the user experience when browsing your website on mobile won’t be good.
Images and text may be stretched off the screen and text may be too small to read. Some links may be difficult to click on too, among other issues.
If your website is not mobile friendly, the bad experience of using it on a mobile is likely to cause visitors to leave your website quickly. This will increase your bounce rate and lose you potential customers.

Having a mobile friendly website is also important to search engine optimization. Being mobile friendly is one of Google’s ranking factors. If your website is not mobile friendly, you will go down in the rankings on search engine results pages.
In addition, user experience will indirectly affect your SEO too. Bad user experience on mobile will lose you traffic and leave you with a high bounce rate.
If people leave your website, they also won’t be sharing your content and you could lose backlinks. This will all affect your ranking too as those elements are some of the factors Google’s algorithm uses when ranking web pages.
Is Your Website Mobile Friendly?
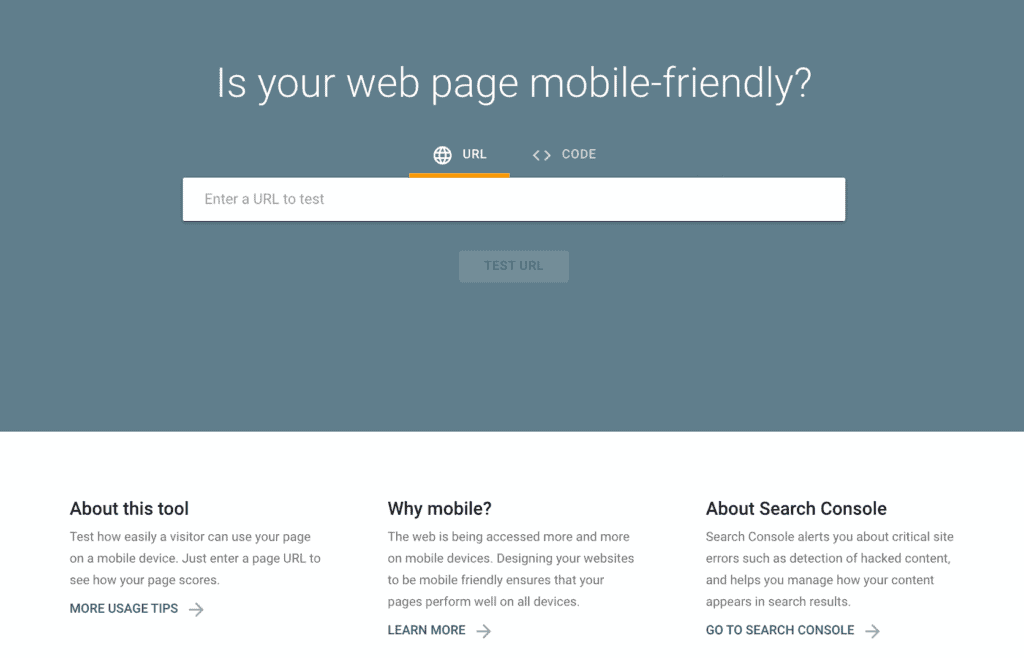
Before you think about making your website mobile friendly, test it to see if it’s currently optimized for mobile. You can do this using Google’s Mobile Friendly Test. You will then either be told that your website is mobile friendly or that it isn’t and needs to be fixed.
If your website isn’t mobile friendly, you’ll be given some reasons why it isn’t and how to fix it. Some common problems that cause your website to not be mobile friendly include:
- Text being too small to read
- Clickable elements being too close together
- Mobile viewport not being set
How to Make Your Website Mobile Friendly
If you discover that your website isn’t mobile friendly, you’ll need to fix that to avoid your website hurting your business.
These are three of the most common and easy ways to make your website mobile friendly.
1. Make A Mobile Version Of Your Current Website
Creating a separate mobile version of your website is the fastest way to make your website mobile friendly. You can do this using a website conversion platform.
Despite this being fast, cost effective, and quite easy at first, it results in you having two separate websites. These will then need to be updated individually. If you don’t keep both websites updated equally, users may get annoyed that they cannot find certain content when searching on different devices.
Updating two websites can get quite time consuming. So this is a good option to make your website mobile friendly quickly while developing one of the next two options.
If you were wanting to create a completely different experience on mobile to on your desktop website, this is a good option. However, that’s not something many companies are looking for.
2. Use A Mobile Plugin
Popular website content management systems (CMS), such as WordPress, have plugins that will make your website mobile friendly. This is done without having to create a separate version of your website.
This method eliminates the problem of having to update and upload content twice. These plugins also provide extra customization options for mobile so that you can optimize your design and add or remove certain elements if needed.
3. Use Responsive Website Design
The most recommended option is to use responsive website design (RWD). Using the above two approaches will help to quite quickly make your website mobile friendly. Doing so can avoid or limit negative effects on your rankings from having a website that isn’t optimized for mobile. However, you will most likely want to eventually use RWD.
Although more expensive than the other two options, once it’s set up, it’s easy to maintain. It also offers a consistent look across all devices.
Like with desktop, there are many sizes of mobile device and different web browsers are used by different individuals. Having a responsive website means that your design will be optimized with whichever device and browser is being used.
Other Tips For Making Your Website Mobile Friendly
Along with making your website mobile friendly using the above options, here are some additional tips to keep in mind.
Use a Larger Font Size
You need to ensure that the font you use can be read on mobile devices without needing to zoom in. A font that is between 16px and 22px should be large enough.
Don’t Upload Content That Isn’t Mobile Friendly
Certain types of content won’t function on mobile at all or won’t function for every user.
For example, content that needs Flash to play (or another player that needs to be installed) will probably not play on mobile devices.
Avoid this content altogether to limit user experience issues.
Don’t be intimidated by website analytics. Start with the basics. Learn what metrics to track, what tools to use, and how to apply the insights to make the most of your website.
Place Clickable Elements Further Apart
Try not to put a lot of content close together. If you do, these elements will overlap and not function correctly on mobile.
For example, website visitors may not be able to effectively click links when using your website on mobile.
Also consider limiting the number of elements on a page and remove unnecessary navigation.

Use Mobile SEO
Even if you’re optimizing your desktop website’s content for SEO, consider looking at mobile specific data.
You can then create some content optimized specifically for mobile.
Mobile Keyword Research
You can search in Google keyword planner and in search engine marketing software for keywords specific to mobile search. Do some research on what relevant keywords are being searched on mobile devices and create content around these.
Tracking Your Mobile Search Rankings
You can also track your rankings on mobile search engine results pages. Again, SEM software can show what you’re ranking for on mobile search engines.
It will also show you the position you’re ranking in on SERPs, who is outranking you, and what you can do to improve.
In Conclusion
Making your website mobile friendly isn’t really an option anymore, it’s a necessity. With the amount of web traffic coming from mobile devices increasing, having a mobile friendly website is only going to become more important in the coming years.
However, if your website isn’t currently optimized for mobile, it’s not too difficult to make it mobile friendly.
If you want to make your website mobile friendly but still need some help, reach out to Brand Hause. We offer web design and development services and can help make your website look and function perfectly on all devices.
Contact us today to learn more about how we can help you optimize your website for mobile!

Mobile accounts for more than half of global web traffic, yet many businesses have not optimized their websites for mobile responsiveness. Are you ready to provide a better user experience, improve your SEO, present a consistent brand identity, and save time and money on website management?










3 thoughts on “3 Easy Ways To Make Your Website Mobile Friendly”
I have read your blog on How to ensure that a content is mobile-friendly and optimized for different devices.It was very helpful and informative for me and other people.
I have gone through your article which was on a mobile friendly webpage. A mobile-friendly web page is designed and optimized to provide an optimal user experience on mobile devices such as smartphones and tablets. Here are some key characteristics of a mobile-friendly web page:
1.Responsive Design
2.Fluid and Flexible Layout
3.Readability
4.Touch-friendly Elements
5.Fast Loading Time
6.Mobile-Friendly Navigation
Thank you for sharing your insights. I completely concur with your points and value your clarity on the subject. Creators like you elevate the educational experience, making it a blissful endeavor for learners across the globe.