Your website is one of your main digital marketing tools. It should provide visitors with all the information they need to make an informed purchase decision.
This includes providing answers to all the questions they have and convincing them that your product or service is better than the competitions’.
To be successful, you also need to consider how user friendly your website is. This means considering user experience and making sure your website is simple and easy to use. The user should be able to find what they are looking for easily, quickly, and with no errors.
So what do you need to do to make your website user friendly? There are a range of things to consider including technical and design elements.
Continue reading for 9 easy tips to make your website user friendly.
9 Tips To Make Your Website User Friendly
If your website UX needs to be improved, follow these 9 easy tips.
1. Improve Website Speed
The speed at which your website loads is highly important in making it user friendly. If your pages are slow to load, you will lose visitors. This will increase your bounce rate and you will lose potential customers.
Website visitors want to get to the content they need immediately. You should aim to have a page load time of two seconds. Three seconds is the absolute maximum.
Any longer than three seconds and visitors will drop off. The rate at which they drop off will increase significantly with every extra second of load time.

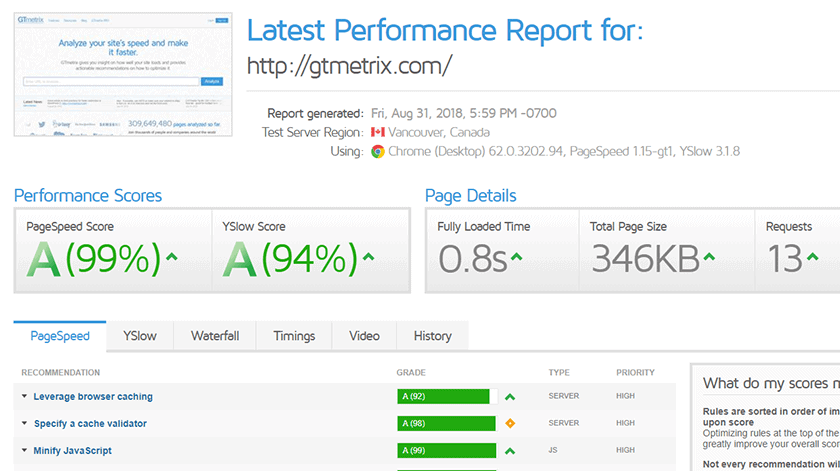
You can find tools to check your website speed such as GTMetrix and Google Page Speed Insights. If your website load time is over two to three seconds, you will need to fix this.
There are a few ways to decrease your page load speed and ensure it stays at the target loading time. These include:
Removing Old or Unuseful Content
Get rid of outdated content and duplicate content. Check URLs in Google Analytics and/or Search Console to see how much traffic they bring before deleting. If the content does not bring significant traffic, remove it.
Reducing Media File Size or Embedding Media
Try to upload images and other media using the smallest file size possible. You should also be embedding media like video instead of uploading directly to your website. Video and audio files are extremely large and will reduce your website speed.
Upload video to a host site like YouTube and embed the video on your website. Only include media that adds value to the content otherwise it is reducing website speed for no reason!
Compressing Website Codes
Compress code using zipping software. This reduces HTTP responses. The more HTTP responses you have, the more traffic you get to the server which slows website speed.
Tools used to check page speed, will also often identify ways to reduce your website loading speed. You may be able to implement these changes yourself or ask your website developer to do so.

If web pages are slow to load, you're guaranteed to lose visitors
2. Consider Information Formatting
A main reason for people visiting your website is to get information. To make your website user friendly, visitors should have access to all the information they need. This information also needs to be in an easy to read and understand format.
Provide All The Product Information Visitors Need
Ensure you offer visitors as much information as possible to help them in their purchase decision making process.
You need to show them everything you offer and exactly what your products or services do. They additionally need to understand how these products or services will provide value.
Ensure you make it clear why they should choose you over a competitor. Also, include price even if the visitor cannot buy online and make it clear how they can purchase and how they can contact you.
Other Information Formats
Along with detailed product or service descriptions, having a range of other informative content makes your website even more user friendly.
Increase visibility, generate leads, strengthen your SEO, and drive organic traffic to your website with a powerful blog strategy that helps you define your goals and then reach them.
Blog Posts
Blog posts help provide visitors with more in-depth information about your products and how they can help.
When creating blog posts, use keyword research to find topics and queries people search for that are relevant to your offerings. This will additionally help attract new leads from search engine results pages.
Videos
Video explanations or demonstrations are another good content form to include to increase website user friendliness.
Video is much easier to consume so will make the information search process easier for the visitor. You can embed videos alone or include them on blog post pages as a summary of the text.
Want to learn more about using video in your marketing? Check out this blog article on Video Do’s & Don’ts for helpful tips on making your marketing successful.
FAQs
A lot of visitors will be looking for the same information and have the same questions. Increase your website’s user friendliness by including all these questions plus helpful answers to each on a dedicated Frequently Asked Questions page. If you have a lot of product specific questions, you could also include relevant FAQs on each product page.
Readability
Along with including as much information to help the visitor as possible, you need to make the content as easy to consume as possible. Long blocks of text, for example, are overwhelming and offer a bad user experience.
Consider the following to improve the readability of your content and overall website user friendliness:
Use Headings: using headings makes it easy to skim content. Having scannable pages that allow the visitor to find the information they need easily is important to user friendliness. Use H1 headings for main titles, H2 for the topics under those titles, and H3 for topics covered under your H2s.
Use Short Sentences and Paragraphs: keep sentences under 25 words and paragraphs between two to four sentences long.
Use simple and concise language: try to avoid too many adjectives and superlatives. Limit jargon unless absolutely necessary.
Use bulleted and numbered lists: any list should be split out into a bulleted or numbered list and not listed in a sentence using commas. Especially if you need to expand on each item in the list.
Include a table of contents for long pieces of content: if you have multiple headings, include a clickable contents list at the start of the text. Visitors can then click on a particular heading of interest and go directly to that section of text.
Use a uniform font: use one font throughout and change size only for headings (H1, H2, H3 etc.) Use a sans serif font which is easiest to read for digital content.
Include relevant media: separate sections of text with relevant images. These images do need to bring value to the text though, do not just include for the sake of it.
Offer a video summary of the text: inserting a video can help visitors consume all the information included in the text more easily. They can then go to certain sections of text after viewing the video for more information if needed.
Along with including as much information to help the visitor as possible, you need to make the content as easy to consume as possible.
3. Improve Website Navigation
Upon entering your website, visitors will look to the navigation to orient themselves and find what they need. Your navigation needs to cover the main categories people will look for. Do not overcrowd your navigation though.
You can either have a navigation bar near the top of the webpage with 4 – 5 main categories and drop-down lists from those. Or have a “hamburger” menu with a drop-down of categories.
Visitors want to find what they need easily without going through multiple layers of navigation subheadings. To make the wording in your navigation user friendly, do not use abbreviations of acronyms.
You can conduct A/B testing if necessary to find the best type of navigation, location for navigation, and category names.
Search Function
Ensure your website has a search function. Have the search function available on every page, not just on the home page. The search function should be at the same place on every page.
Make sure the search feature is optimized to bring back relevant results. Visitors will search using keywords and not necessarily the exact name of a page or product. You need to ensure the search function still helps them find the information they are looking for.

To make your website user friendly, visitors should have access to all the information they need.
4. Improve Website Design Elements
Your website design is another element that is important to consider when making your website user friendly. Some of the main things to consider are:
Branding
Help visitors identify and remember your company by using your logo and other brand elements on your website. Defining your brand can help with trustworthiness. Branding also helps with brand recall for future purchasing decisions or information search.
Ensure your logo is included in your website design. The top left is a good position for the logo. People tend to look here first when entering a website so this placement helps with instant brand recognition.
Colors
If your brand is associated with certain colors, use these in your website design. Stick to one color scheme across the whole website.
Light and cool toned colors work well. If your brand uses darker or highly pigmented colors, just use these for small details and keep the rest of the color scheme light.
White Space
As mentioned above, you should be balancing text with media. Do not overcrowd your website though. Ensure you have a good amount of empty “white space” between the text and media on your website.
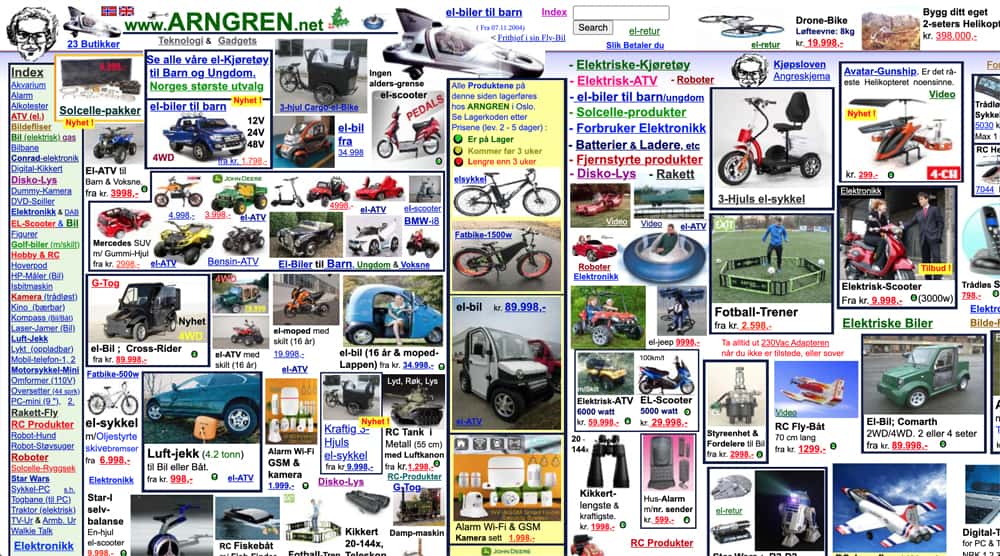
An overcrowded website is unappealing and difficult to navigate. Just like big chunks of text with no separation, a crowded website will overwhelm visitors. Instead of attempting to go through everything to find what they need, they will most likely leave.

5. Make Your Website Responsive
One of the main user issues with websites is that they are not optimized for mobile. To make your website user friendly, make sure it is responsive to all devices. Responsive website design (RWD) is when your website design is automatically adjusted to look and function well on the device being used.
Over half of web searches are now made on mobile so making your website mobile friendly is a must. Talk to your web developer about making your website responsive and optimized for all devices if it is not already.
6. Use Calls-To-Action
Another way to make your website user friendly is by including clickable calls-to-action on each page. It needs to be clear to visitors what you want them to do and how they can do that.
Using clear and concise calls-to-action help the visitor know how to complete the next step. They also help you in getting more visitors to complete your desired action.
Some common CTAs include:
“Contact Us”
“Get a Quote”
“Download Now”
“Click Here to Purchase”
“Learn More Here”
Over half of web searches are now made on mobile so making your website mobile friendly is a must.

7. Include Contact Information
Having your contact information clearly displayed is an easy way to help make your website user friendly. Try to provide as many contact options as possible as each visitor will have a preferred contact method.
Include phone number, email address, and store location and hours if applicable. If you have contact info for multiple locations make this easy to understand.
List under location headings or include a map that shows the closest location’s info when an address or zip code is entered.
Chat Functionality
Including an on-site chat function will improve your website user friendliness drastically. Being able to get their questions answered instantly is a major plus for visitors. Having quick access to additional information also makes it more likely that visitors will make a purchase.
8. Include Social Media Icons
Social media accounts are additional platforms on which you can share information and connect with your audience.
Including links to these accounts on your website is good for user friendliness as it means visitors can easily access these platforms and this extra information.
Some users will prefer to contact you via social media. Some people will also prefer to consume content through a post on social media as oppose to through a product page or blog post.
9. Offer Online Shopping
If you sell a product that can be purchased online, offering online shopping will increase your website user friendliness a lot.
More and more shoppers are favoring online shopping for its ease and convenience. It can be frustrating to have to go to another website or to a store to purchase once visitors decide they want the product. Buyers also don’t want to be restricted by store hours.
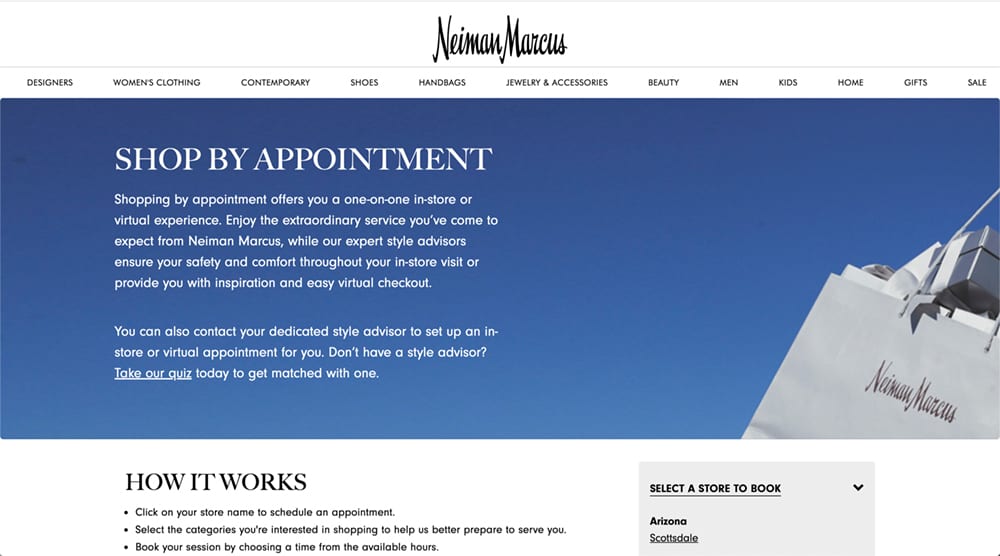
If you cannot offer online shopping, for example if you offer a service or custom pieces, make sure it is easy to schedule an appointment via your website. Ensure your store locations and hours are very clear too.

In Conclusion
Implementing these tips should help in making your website user friendly, improving each visitor’s experience.
A well functioning website will reduce bounce rate and ensure visitors can find all the information they need. This should ultimately lead to more sales conversions.
If you think you website’s user friendliness could be improved, Brand Hause can help you with that! We offer custom website design services to help create a site that provides a great user experience.
Get in touch today for a free consultation to discuss your website design needs and how we can help.









8 thoughts on “9 Tips To Make Your Website User Friendly”
Your blog site is so superb. How fortunate to see everything you have created.
Well done job by the blogger, this is really informative, i have also shared to others,
your analysis is very good and you have written everything in detail.
I must say you have done a excellent job with this. Also, the blog loads extremely quick for me on Chrome. Outstanding Blog!
Actually I read it yesterday but I had some thoughts about it and today I wanted to read it again because it is very well written
You created some clear points there. I looked online for the topic matter and identified most guys will consent with your website.
Thanks a lot for this awesome post. Keep up the good work. I’ll be coming back lots. I agree with most of the points you make within this content.
I completely agree with you. I really like this article. It contains a lot of useful information.
It was such a great article which was on user friendly navigators. I would like to add some easy points which are as follows.
1.Clear Navigation Menu
2.Consistent Layout
3.Simple Design
4.Mobile Responsiveness
5.Fast Loading Speed
These are some of the basic points which I wanted to include in your article.